设计师分分钟拿下H5制作
发布时间: 2017-02-07 01:17

主 题:“如何轻松制作一个完整的H5~~”
时 间:2016年12月01日 17:00—18:00
地 点:溯洄会议室
人 员:应到全体人员
分享者:奉先
主持人:公瑾
记录员:奉先
拍摄员:子明
会议内容:

大家下午好,今天我给大家分享H5的制作和制作过程的一些注意点,鉴于这段时间的工作需要,我尝试的做过几个宣传的H5,达不到专业的状态,但是可以跟大家分享一下,下次要是有机会到你们做的时候心里也有个底,至少知道该怎么做的完整。同时对于H5如何制作精美,这对于设计师来说是最基础的。用我们平时的设计眼光就可以判断是否精美了。当然,H5的制作上多了动作效果,这就需要用的巧妙而不是只求多,在动作上也是保持统一和精致和恰到好处。
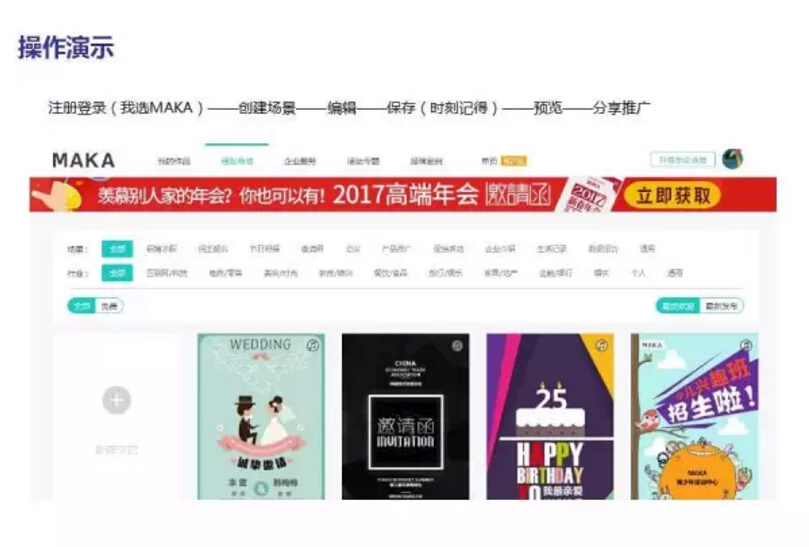
首先,注册登录(我选MAKA,因为之前选用过几个其他H5制作的软件,但是都不太顺手,要么保存的时候容易卡死,卡死还没保存上,简直崩溃!)——接着就是创建场景——编辑——保存(时刻记得,这是一个痛点,要是开发软件的可以自动保存就好了。)——预览——分享推广。

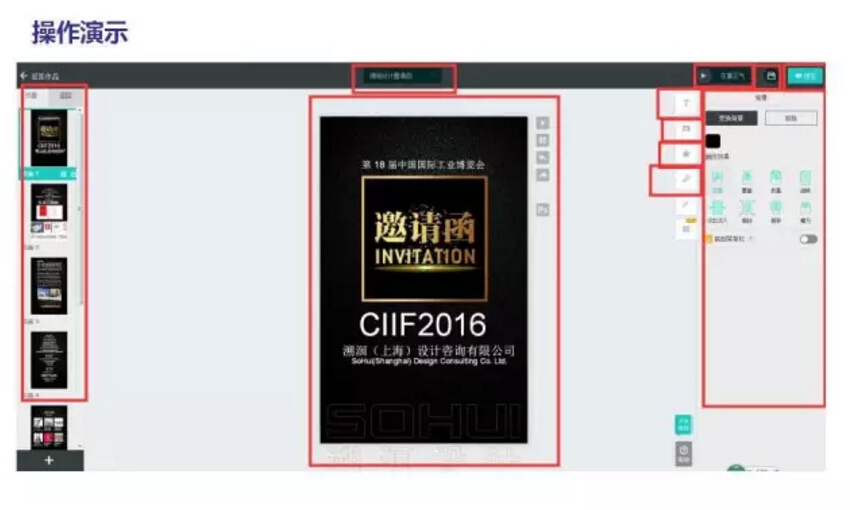
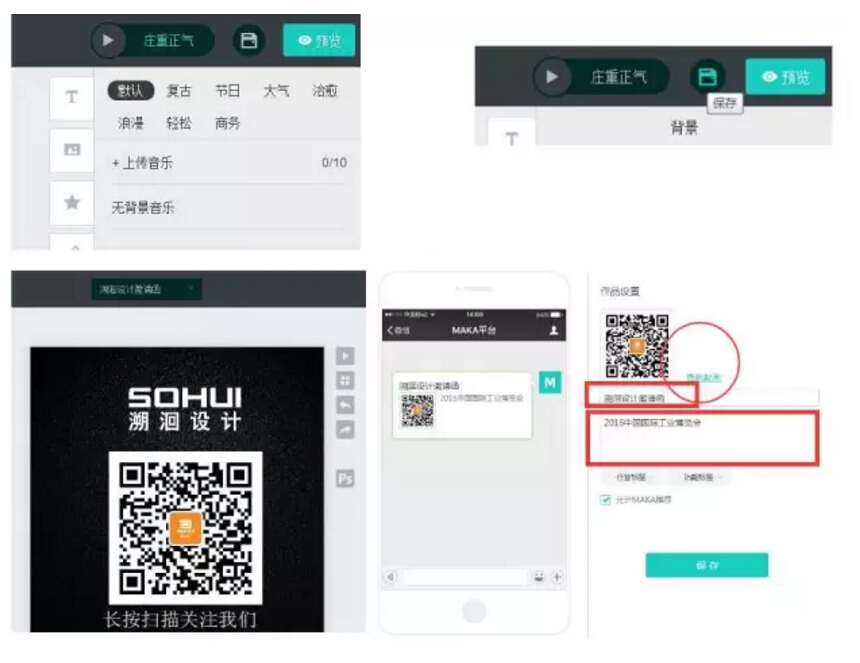
以下就是创建场景后需要和可以编辑的板块,中间为呈现,左边是所有页面,右边就是我们需要去调整的工具,包括了文字,动作,效果,链接插入等。这些工具都每个都可以在具体的操作中去熟练。同时右上方即音乐编辑、保存和预览按键。

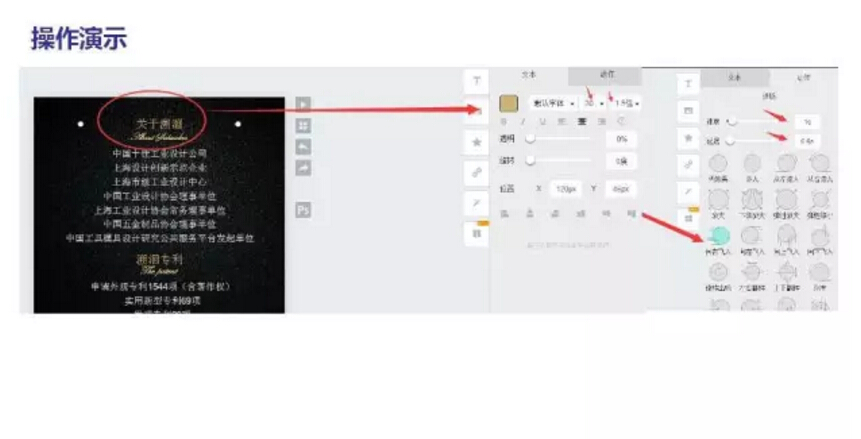
这个为中间文字的调整,尽量每个页面的文字字体,间距行距已经动作一致。


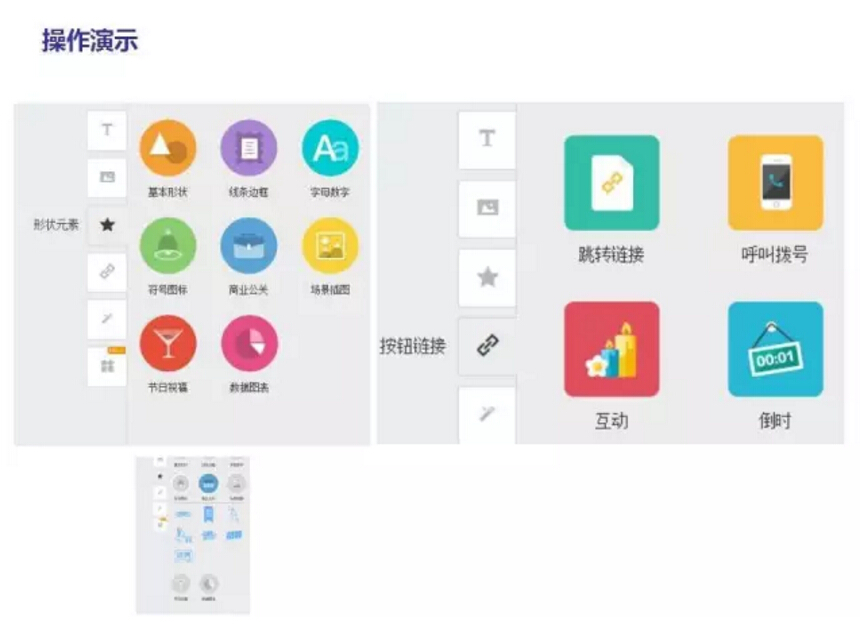
有一个互动的营销环节,这是要升级为企业号后可使用的。(暂时我们不需要,所以只是单纯的展示就够用了)。



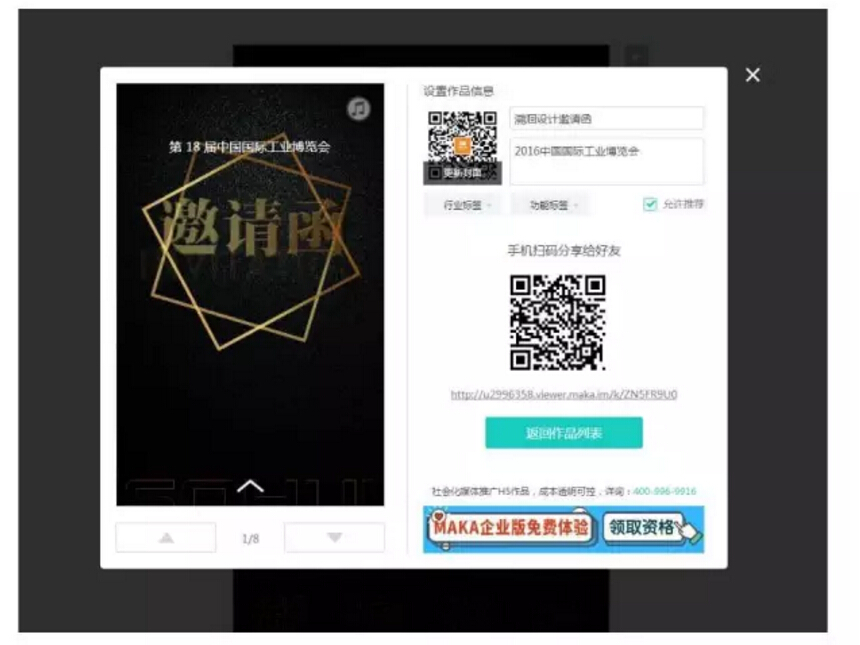
点击编辑页面的中间按键需要做最后的调整,将主题和宣传的页面重新替换。

其实整个过程就是比较傻瓜式的操作,如果你要搞的不一样的话也不会很傻瓜了,这是这样的操作基本能满足初步的需要。

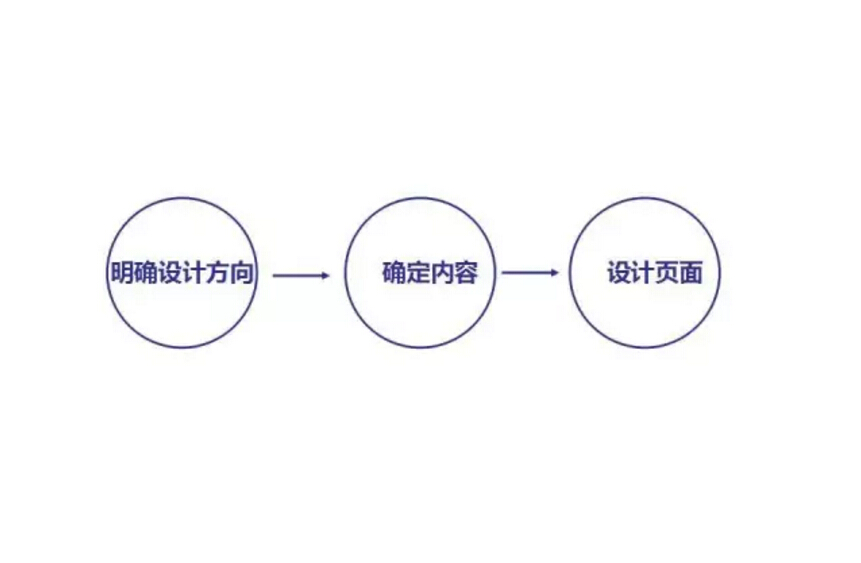
在内容的编辑上有几个点可供参考

第一、明确设计方向,这里的方向是符合宣传需要的主题,根据主题要确定整个设计方向,邀请函和新品发布或介绍都不一样;
第二、确定内容,这里的内容是需要找到领导或直接让你做H5的主管,把需要宣传的内容,包括文字和图片都全部整理好,同时让他们核对清晰,这样避免你花了很多时间结果图片错了或者文字错了,你要重新修改,尤其在H5中很多的效果和动作可能会直接被取消和替代了,这样的话你就等于白做了,既浪费了时间又不能完成工作;
第三、设计页面,页面的设计和排布基本就是和平面的设计是一样的,在MAKA官网也给了一些基础的页面设计建议。
文字:
1、文字排版区分内容,标题、副标题、正文、注释需分开不同的图层设计
2、注意文本框的设定,保留最长字符的区域。
图片:
1、一个版面的尺寸一致
2、图片选择清晰,可识别度高,色调等一致统一。
特效:
1、切勿盲目添加与页面不相关的特效页面
2、使用特效页面请考虑内容的使用场景,有效的运用可增加展示的趣味性。
动作:
1、动作的设计应该具有连贯性,强调的内容应考虑到位,避免多种动作样式不协调出现;
2、可适当设计相关的gif动画元素,为页面增色。
音乐:
1、选择添加模板背景音乐,音乐风格符合模板画面主题
2、音乐请适当的压缩或剪辑(结尾淡出),建议选择纯音乐为主。
以上就是我今天的分享,在具体的操作中有什么其他的问题也可以直接问我,我不会的就一起探讨吧,谢谢~~
讨论时间:
马良:
你说H5的制作会影响以后的企业宣传吗?
奉先:
其实刚开发出来的时候就已经对企业或个人的宣传有了明显的影响,这也是一种新的展示形式,其实有时间好好去学习一下还是挺不错的,就是我们现在暂时不需要成为H5制作的专家,比较人家也有非常专业的开发团队在运作着。
郭嘉:
这会成为一种必不可缺的形式或是新的趋势吗?
奉先:
未必,没有那种形式不可或缺,个人感觉这是锦上添花的又一个工具,趋势的话不能说一定是,但是我们的移动阅读和获取信息已经成为常态,动态的效果更容易吸引人的眼球,能不能成为趋势就看整个开发的创新性了。
票数统计(平均分):
奉先:7.622
